Summary
Separating secondary content from the primary allows users of assistive technologies to more easily follow the main narrative.
Techniques
- Ensure that all complex structures like lists, tables, figures, code samples and the like been properly tagged using the appropriate structural elements. [[WCAG-1.3.1]]
- Check that the
sectionandasideelements have been applied to groupings of primary and secondary content, respectively. [[WCAG-1.3.1]] - Check that the appropriate semantics have been applied to all elements to disambiguate their use. [[WCAG-1.3.1]]
- Check that the order of content within the markup accurately reflects the natural reading order. [[WCAG-1.3.2]]
- Ensure that JavaScript is not required to be enabled in order to read a document from beginning to end. [[WCAG-1.3.2]]
Example
The narrative flow in the following textbook excerpt is obvious to sighted users who can distinguish the images and sidebar it flows around from visual cues.

The logical reading order is established using figure tags to offset the images and an
aside for the sidebar, as in the following markup.
<div epub:type="pagebreak">43</div>
<figure>
<img src="img01.jpg" alt="…"/>
<figcaption>
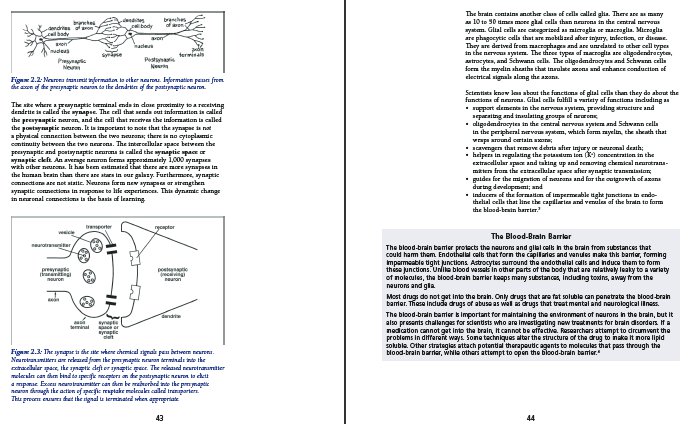
Figure 2.2: Neurons transmit information to
other neurons. Information passes from the
axon of the presynaptic neuron to the
dendrites of the postsynaptic neuron.
</figcaption>
</figure>
<p>
The site where a presynaptic terminal ends in
close proximity to a receiving dendrite is
called the <dfn>synapse</dfn>.
The cell that sends out information is called the
<dfn>presynaptic</dfn> neuron, and the cell
that receives the information is called the
<dfn>postsynaptic</dfn> neuron. It is
important to note that the synapse is not a
physical connection between the two
neurons; there is no cytoplasmic continuity
between the two neurons. The intercellular space
between the presynaptic and postsynaptic neurons
is called the <dfn>synaptic space</dfn> or
<dfn>synaptic cleft</dfn>. An average
neuron forms approximately 1,000 synapses with
other neurons. It has been estimated that there
are more synapses in the human brain than there
are stars in our galaxy. Furthermore, synaptic
connections are not static. Neurons form new
synapses or strengthen synaptic connections in
response to life experiences. This dynamic
change in neuronal connections is the basis of
learning.
</p>
<figure>
<img src="img02.png" alt="…"/>
<figcaption>
Figure 2.3: The synapse is the site where
chemical signals pass between neurons.
Neurotransmitters are released from the
presynaptic neuron terminals into the
extracellular space, the synaptic cleft or
synaptic space. The released neurotransmitter
molecules can then bind to specific receptors
on the postsynaptic neuron to elicit a
response. Excess neurotransmitter can then be
reabsorbed into the presynaptic neuron through
the action of specific reuptake molecules
called transporters. This process ensures that
the signal is terminated when appropriate.
</figcaption>
</figure>
<div role="doc-pagebreak">44</div>
<p>
The brain contains another class of cells called
glia. There are as many as 10 to 50 times more
glial cells than neurons in the central nervous
system. Glial cells are categorized as microglia
or macroglia. Microglia are phagocytic cells that
are mobilized after injury, infection, or
disease. They are derived from macrophages and
are unrelated to other cell types in the nervous
system. The three types of macroglia are
oligodendrocytes, astrocytes, and Schwann cells.
The oligodendrocytes and Schwann cells form the
myelin sheaths that insulate axons and enhance
conduction of electrical signals along the axons.
</p>
<p>
Scientists know less about the functions of glial
cells than they do about the functions of
neurons. Glial cells fulfill a variety of
functions including as
</p>
<ul>
<li>
support elements in the nervous system,
providing structure and separating and
insulating groups of neurons;
</li>
<li>
oligodendrocytes in the central nervous
system and Schwann cells in the peripheral
nervous system, which form myelin, the sheath
that wraps around certain axons;
</li>
<li>
scavengers that remove debris after injury
or neuronal death;
</li>
<li>
helpers in regulating the potassium ion
(K+) concentration in the
extracellular space and taking up and
removing chemical neurotransmitters from
the extracellular space after synaptic
transmission;
</li>
<li>
guides for the migration of neurons and for
the outgrowth of axons during development; and
</li>
<li>
inducers of the formation of impermeable tight
junctions in endothelial cells that line the
capillaries and venules of the brain to form
the blood-brain barrier.<a role="doc-noteref"
href="#fn03">3</a>
</li>
</ul>
<aside epub:type="sidebar">
<h3>The Blood-Brain Barrier</h3>
<p>
The blood-brain barrier protects the neurons
and glial cells in the brain from substances
that could harm them. Endothelial cells that
form the capillaries and venules make this
barrier, forming impermeable tight junctions.
</p>
<p>
Astrocytes surround the endothelial cells
and induce them to form these junctions.
Unlike blood vessels in other parts of the
body that are relatively leaky to a variety
of molecules, the blood-brain barrier keeps
many substances, including toxins, away from
the neurons and glia.
</p>
<p>
Most drugs do not get into the brain. Only
drugs that are fat soluble can penetrate the
blood-brain barrier. These include drugs of
abuse as well as drugs that treat mental
and neurological illness. The blood-brain
barrier is important for maintaining the
environment of neurons in the brain, but it
also presents challenges for scientists who
are investigating new treatments for brain
disorders. If a medication cannot get into
the brain, it cannot be effective.
Researchers attempt to circumvent the
problems in different ways. Some techniques
alter the structure of the drug to make it
more lipid soluble. Other strategies attach
potential therapeutic agents to molecules
that pass through the blood-brain barrier,
while others attempt to open the blood-brain
barrier.<a epub:type="noteref"
href="#fn04">4</a>
</p>
</aside>
Frequently Asked Questions
- Why does the logical reading order matter?
Consider how someone reading using a text-to-speech engine interacts with your publication. They are navigating at the markup level, moving from structure to structure and hearing the prose rendered at each step. That's fine, but now picture having no information about the structure you've just reached. Are you going to the next paragraph, or is a footnote suddenly going to be read back? Did the last section end or did you just jump into a sidebar?
Without structure and semantics, there's no way to easily move from one structure to the next. Where does the sidebar marked as a
divend and the next paragraph continue? These questions are left to the user to puzzle out, leaving them manually navigating the publication to fit together the elusive reading order from the generic markup. It's also why semantically meaningless markup ruins the reading experience, if not makes it downright impossible.- How does semantic markup facilitate reading?
Accessible user agents typically provide the option for users to select elements to ignore. Semantic markup eases this process of identifying and skipping non-essential content. A user may still choose to render secondary content as it occurs, but it becomes their choice again, and no longer a burden to navigate through or around as desired.
Explanation
Publications typically have a primary narrative that users are expected to follow from beginning to end, and being able to navigate this dialogue uninterrupted is a key factor in making publications accessible.
There is sometimes no distinction between the narrative and its representation in the markup. A novel, for example, might consist only of sections, headings and paragraphs which are all marked up in order and can be read in order. These cases tend not to be the norm, however, as most publications will have some degree of complexity to their layout.
More often, publications will include at least some supplementary information, such as footnotes, endnotes, references, sidebars, tables, figures, charts, code samples, warnings, alerts and similar. As this information is interspersed within the content of the body, its markup must inevitably also be interspersed within a content document (e.g., a sidebar may be placed between two paragraphs within a section and the text visually floated around it). If this content is not clearly marked and identifiable as secondary information, users navigating at the markup level will have the primary narrative interrupted as the user agent attempts to play back the auxiliary content.
This problem was particularly acute prior to HTML5, as generic div tags we used to group
secondary material, which left no way to reliably distinguish its purpose. The result was that users
manually had to try and determine where the content ended in order to continue reading.
To be accessible to non-visual users, content must be marked up such that a logical path that excludes the secondary material and orders the primary can be followed: the logical reading order. Rich markup allows secondary materials to be automatically excluded from text-to-speech playback or refreshable braille rendering if the user doesn't want their reading experience interrupted.
Related Links
- HTML — ARIA Role attribute